Приглашаем к участию в проекте «300 ИнтелШкол-2013»
Тренинг Практические задания для учащихся в среде Wiki
Укороченная ссылка на эту страницу - http://IP.ru/psps
|
| Модуль №1 |
Регистрация
Прежде чем внести свой вклад, обязательно зарегистрируйтесь, так как Зарегистрированный автор обладает большими правами.
- в правом верхнем углу странички браузер показывает Вам кнопку; кликните - Представиться системе - Создать учётную запись;
- введите Ваши имя и фамилию. Участники проекта регистрируются под своими подлинными именами. При этом следует указать не только имя, но и фамилию;
- заполните оставшиеся поля;
- кликните «Зарегистрировать нового участника».
Процедуру регистрации выполняет программный агент, который примет любое имя и любой пароль. Но потом Вам придется работать и иметь дело с живыми людьми - соавторами и администраторами.
Теперь вы зарегистрированы.
Ошибки при регистрации
Цифры вместо имени — цифры вызывают сомнения администраторов (не злобный ли Вы демон, пришедший сеять разрушение?).
Только имя — подумайте о том, сколько среди соавторов может оказаться участников с именем Саша или Маша!
Регистрация сразу двух участников или группы - Саша Петров и Маша Иванова, Команда школы №1 — вам будет неудобно присутствовать в проекте с таким сложным именем. Каждый имеет право исправлять и дополнять статьи, принимать участие в общении, участник - это личность, давайте это не забывать.
Вносите свой вклад только как автор Летописи — авторизованный пользователь. Это облегчит Вам возможность вести наблюдение за развитием и изменением страниц, позволит оценивать Ваш личный вклад в проект. Создайте свою личную страницу. Это позволит другим авторам познакомиться с Вами и оставлять для Вас записи в разделе Обсуждение.
Самостоятельная работа -
- Изучите ошибки при регистрации и старайтесь их не повторить.
- По правилам хорошего тона в Летописи все участники регистрируются под подлинными именами; укажите свои имя и фамилию, придумайте пароль и зарегистрируйтесь.
- Внимание: прописные и строчные буквы различаются.
Страница участника
У каждого зарегистрированного участника есть специальный адрес, по которому может располагаться его личная страница Участник:Имя.
Заполнение страницы участника необязательно, но вступая в сообщество Letopisi.Ru, где есть свои правила, Вам не избежать общения, для этого нужна краткая информация о Вас.
Рассказ о себе...
- В верхней части экрана кликните ссылку с Вашим именем при регистрации.
- Ф.И. - краткая информация об участнике (5-6 слов)
- Город/село: (в котором Вы живёте).
- Учебное заведение: (где Вы учитесь или работаете).
- Мои увлечения:
- Почему участвую в проекте:
- Укажите категорию.
Существующие категории для участника: [[Категория:Ученик]] , [[Категория:Учитель]], [[Категория:Тьютор]], [[Категория:Летописец]], [[Категория:Преподаватель]].
Теперь вы полноправный участник!
Права участника
Страница участника и страница обсуждения участника может им использоваться как:
- личная песочница, для экспериментов с оформлением и хранением информации;
- для временного хранения кусков текста при работе над статьями;
- для постепенного написания статьи, которую пока рано помещать в основное пространство;
- для архивации личной страницы обсуждения;
- для создания списка нужных ссылок.
Это личное пространство, полученное при регистрации, и даже администратор не вправе вмешиваться, если информация на странице не противоречит правилам Letopisi.Ru.
Личные страницы не являются статьями Letopisi.Ru, а находятся в отдельном пространстве имён-участников.
Все личные страницы открыты для просмотра и даже редактирования другими участниками. Впрочем, редактирование чужих личных страниц без приглашения считается дурным тоном и в некоторых случаях даже вандализмом.
Самостоятельная работа -
- Заполните Вашу персональную страничку.
- Выберите и укажите категорию к которой, по Вашему мнению, Вы относитесь.
- Проверьте, что у Вас получилось, нажав кнопку "Предварительный просмотр".
- Сохраните страничку, нажав кнопку "Записать страницу".
- Не заостряйте внимания на оформлении, этому мы поучимся в другом разделе.
Панель навигации
Панель навигации можно разделить на личную(вверху) и главную(слева). Это перечень всех страниц МедиаВики, созданных специальным агентом автоматически.
Личная панель
Каждому опознанному участнику предоставляется набор страниц, облегчающих чтение и редактирование:
- страница с Вашим именем, полученным при регистрация; на личной странице можно рассказать о себе, чтобы остальные знали, кто стоит за внесённым Вами вкладом; это ещё и средство входа в доверие к другим участникам проекта;
- страница обсуждения участника - Ваше обсуждение — что-то вроде открытого личного почтового ящика. Там обсуждается Ваше участие в проекте. Участнику, указавшему в настройках адрес электронной почты, другие участники могут посылать электронные письма.
- Мои настройки. Эту возможность настраивать облик Letopisi.Ru на свой вкус имеют только опознанные участники. После внесения изменений не забывайте нажимать на кнопку «Записать».
- Личные данные:
- имя, вписанное в окне «Ваш псевдоним», будет появляться, когда Вы будете ставить три или четыре тильды (~~~~);
- введённый здесь e-Mail не воспроизводится, но если Вы поместите свой электронный адрес открыто на «Личной странице», то он может быть использован для спама;
- деактивизация опции «разрешить приём электронной почты от других участников» исключает возможность посылать Вам письма непосредственно из Letopisi.Ru.
- Оформление
- Откройте в новых окнах предлагаемые ссылки и посмотрите, как выглядят разные темы оформления. По умолчанию у всех участников стоит «Моно-книга».
- Отображение формул
- Здесь Вы указываете, каким образом Вашему браузеру будут показываться.
- Редактирование:
- если у Вас включена опция «Показывать ссылку «править» для каждой секции», то в статьях справа от заголовков подразделов будет стоять надпись «[править]», при щелчке на которую откроется окно редактирования только этого подраздела. Если активизирована опция «Редактирование секций по правой кнопке мышки на названии секции (JavaScript)», то для открытия окна редактирования Вам достаточно навести указатель мыши на название подраздела и щёлкнуть его правой кнопкой; но при этом Вашему браузеру должно быть разрешено выполнение Java-скриптов. Можно включить обе опции одновременно;
- параметры строк и столбцов определяют величину окна редактирования статьи. Количество «Строк» показывает, сколько строк будет видно в окне редактирования, то есть его высоту, а количество «Столбцов» — сколько букв будет в каждой строке, то есть ширину окна. Если Вы желаете иметь окно редактирования во весь экран монитора, то активизируйте опцию «Поле редактирования во всю ширину окна браузера». Наиболее приемлемый для Вас вариант подберите экспериментальным путем;
- если поставите «птичку» в окне «Показывать панель инструментов при редактировании», то над окном редактирования будете иметь инструменты для редактирования;
- при активизации опции «По умолчанию помечать изменения как малозначимые» Вам нужно будет не забывать убирать «птичку» из окошка «Это малозначимое изменение» под окном редактирования, если Вы внесли значимые изменения в какую-нибудь статью или написали новую. Но, с другой стороны, если эта опция не включена, то не забывайте ставить «птичку» в вышеупомянутом окне при несущественных правках статей.
- Дата и время
- Здесь Вы указываете, в каком формате и с каким смещением относительно UTC время и дата будут Вам показываться на страницах истории, свежих правок, вклада участника и т.д.
- Другие настройки:
- некоторые статьи содержат по два-три предложения. Для выделения таких малоинформативных статей в «Списке изменений» другим цветом предназначена опция «Порог определения болванки». Цифра, поставленная в окне напротив этой подписи, сообщит до какого числа символов статья должна считаться «малоинформативной» и выделяться соответствующим цветом. Эту цифру подберите для себя экспериментальным путём;
- опция «Показывать оглавление (для страниц более чем с 3-мя заголовками)» позволяет иметь обзор всех подразделов длинной статьи сразу под её названием и переходить непосредственно к интересующему Вас подразделу.
- Личные данные:
- Страницы, включённые участником в его список наблюдения, в «списке свежих правок» выделяются полужирным шрифтом и отображаются в порядке их изменения (от последнего к более ранним).
Главная панель
Приведены часто используемые ссылки.
- «Заглавная страница». «Парадный вход» Letopisi.Ru. На ней Вы можете найти не только содержание самого проекта, но и разделы, связанные с функционированием, и некоторую другую информацию общего содержания.
- «Свежие правки». Список последних, вновь написанных статей или изменений в них. В самом начале страницы Вы можете изменить следующие параметры показываемого списка:
- количество показываемых изменений;
- срок, прошедший со времени изменения;
- важность сделанного изменения: «м» - малозначимое изменение, «Н» - новая статья.
- «Справка». «Экстренная помощь» при работе над статьёй.
- «Ссылки сюда». Список страниц, с которых сделаны ссылки на данную статью.
- «Связанные правки». Список последних изменений в статьях, на которые ссылается данная страница. Таким образом появляется возможность следить за изменениями в определённой области знаний.
- «Спецстраницы». Список служебных страниц. Позволяет быстро перейти к некоторым особым функциям или спискам, не имеющим отдельных кнопок в меню.
Кроме вышеперечисленных функций имеются также функции, доступные только администраторам.
Самостоятельная работа -
- В закладке Мои настройки -
- Оформление: выберите понравившийся вид оформления сайта.
- Дата и время: настройте местное время по месту своего проживания.
- Изучите и попробуйте использовать закладки Главной панели.
Именование статей
Имя статьи в летописи - это имя, по которому данную статью в дальнейшем будут находить.
Вся система ВикиВики базируется на следующем простом правиле: Имя статьи = внутренняя ссылка
Правило простое. Если его понимать и ему следовать, то все сложится хорошо. Нужно только помнить, что ВикиВики это коллективная среда и тут есть программный агент, который интерпретирует слова, заключенные в двойные квадратные скобки как имена статей.
Хороший тон требует, чтобы имя статьи писалось в единственном числе, именительном падеже. Аббревиатуры в имени статьи НЕ используем (лишь в тексте статьи). Таким образом записываются слова в словарях и энциклопедиях.
Регистр букв
Первое слово названия статьи, в силу технических ограничений, всегда начинается с прописной буквы; регистр первых букв последующих слов названия выбирается в соответствии с правилами русского языка.
- Правила русского языка: прописные и строчные буквы Внимание: в Летописи.ру по техническим причинам в названии статьи НЕ употребляем кавычки, запятые, знаки препинания в конце названий!
Естественный порядок слов и перенаправления
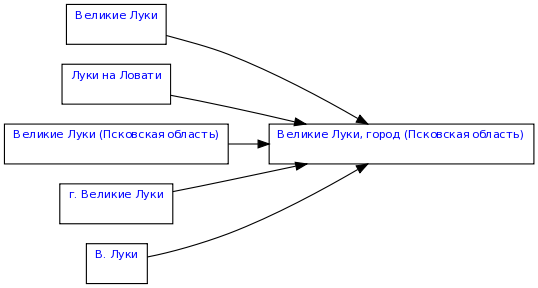
В названии статьи следует использовать естественный порядок слов: например, Псковская область, (а не Область Псковская).
Желательно также сделать перенаправления на основную статью с наиболее употребимым вариантом названия (в том числе — с энциклопедического).Пример:

Единственное число, именительный падеж
Подлежащее в названиях статей должно быть написано в именительном падеже единственного числа, за исключением случаев:
- когда это невозможно грамматически, как, например, в слове "ножницы";
- когда понятие в единственном числе и множественном числе имеет разный смысл, например, "вода" и "воды";
- когда понятие в единственном числе не употребляется;
- когда в статье идёт речь о нескольких взаимосвязанных понятиях как о целом, например, Изобразительные искусства.
Буква ё
При написании статей, а особенно в их названиях, следует использовать букву "ё", как того требуют действующие правила русской орфографии в отношении специальных текстов (см. Правила, § 10, п. 3).
Если название статьи содержит букву ё, создайте перенаправление с названия, в котором она заменена на е, чтобы по ошибке не была создана дублирующая статья.
Уточнения
Если одно слово имеет несколько значений, соответствующие статьи именуются с уточнениями: после слова ставится запятая, затем - пробел, затем - определяющее слово со строчной буквы.
ВНИМАНИЕ!
НЕ используйте в названии статьи или категории скобки и кавычки - это создаёт проблемы при оформлении внешних ссылок на статью (статья по такой ссылке НЕ будет "открываться" извне; графвиз НЕ отображает такие статьи и категории).
Уточнения даются только тогда, когда:
- у имени собственного есть несколько носителей различного вида,
- у термина есть несколько толкований в различных областях знаний,
- прочие подобные ситуации.
Всегда даются с уточнением:
- названия рек - через запятую и пробел слово - всегда с уточнением река, даже если более ничего с таким названием не существует;
- названия городов - через запятую и пробел слово город и через запятую и пробел область, например: Великие Луки, город, Псковская область;
- названия учебных заведений должно включать в себя название города, района, области, например: Школа № 11, г. Великие Луки, Псковская область. Аббревиатуры, уточнения (общая, средняя, начальная, общеобразовательная, с углублённым изучением предметов и др.) пишем только в тексте, но НЕ в названии страницы!
- В тех случаях, когда простого уточнения недостаточно (например, есть две реки с одинаковым названием в разных регионах или странах), используется через запятую дополнительное уточнение, например: Вишера, река, приток Волхова; Вишера, река, приток Вычегды; Вишера, река, приток Камы.
Имена персоналий
Биографические статьи именуются в формате Фамилия, Имя Отчество для русских имён и Фамилия, Имя СреднееИмя для иностранцев. При создании страницы желательно создать перенаправление на неё со страницы «Имя Фамилия».
Географические объекты
Стоит задуматься, уникально ли это название, не существует ли в других регионах объектов с такими же именами. Известно, например, что в России существует 17 населённых пунктов с названием Елизарово.
В большинстве случает рядом с именем географического объекта ставится уточнение.
Названия мостов, улиц, проспектов, площадей, и пр. необходимо писать с большой буквы по общему правилу написания географических названий и всегда использовать уточнение привязывая объект к конкретному городу. Пример: Улица Бутырский Вал, г.Москва, Улица Народного Ополчения, г.Псков, Площадь Крестьянской Заставы, г.Пенза и т. п.
Склонять или не склонять?
- Грамота.ру: Как склонять географические названия?
- Источник: Мильчин А. Э., Чельцова Л. К. «Справочник издателя и автора. Редакционно-издательское оформление издания.»
Программное обеспечение и языки программирования
Называются их русскоязычными названиями. Весьма желательно также ставить перенаправления со статей с их оригинальными латинскими названиями.
Однако, если русское написание названия языка программирования ещё не устоялось (например, язык Java называют то Джава, то Ява) или не существует вообще, то лучше использовать оригинальное написание.
Служебные разделы
- Названия Категорий также должны следовать этому правилу и, в основном, употребляться во множественном числе, например: «Города», а не «Город». Точнее, категория Город также может существовать, но она должна применяться не для конкретных городов, а для понятий, связанных с городом.
Что делать, если по тексту требуется записать слово в другом падеже?
В городе [[Саратов]]е - мы вынесли букву е (падежное окончание) за скобки и само имя статьи осталось без изменений - В Саратове.
На улицах [[Москва| Москвы ]] - в данном случае имя статьи не соответствует слову, которое мы используем в тексте. Мы вынуждены использовать полную замену - внутри ссылки сначала пишется настоящее имя статьи, а потом через знак | указывается слово в тексте [[Имя статьи| Любое слово или предложение, которое мы хотим в тексте употребить ]].
Самостоятельная работа -
Изучите и запомните правила именования статей, это вам понадобится в следующем разделе и поможет избежать ошибок, которые приводят к переименованию статей, а нередко и к их удалению.
| Модуль №2 |
Создание новой статьи
При создание новой статьи - возможные пути.
- Один из самых простых способов начать новую страницу, редактируя URL в строке адреса браузера. Редактировать можно адрес любой существующей статьи, заменив ее название на свое. (С русскими названиями немного проблематично!! Так как русские буквы URL кодируются, а вводить название вида %D0%BE...).
После перехода по отредактированному адресу, Вики напишет, что на странице Xxx отсутствует текст, и нажав кнопку Править вы можете начать ее заполнять.
Пример - введите адрес несуществующей страницы:
/index.php/Пример названия статьи
Замените «Пример названия статьи» на название вашей статьи и введите.
- Введите в окошечко Поиск в левой части экрана имя статьи , которую вы хотите написать и используйте кнопку Перейти . Если такая статья уже есть, то Letopisi.Ru предложит Вам её к чтению и правке. Если такой статьи еще нет, то вы будете ее первым автором, далее по ссылке создать страницу!!!
- Во время редактирования существующей статьи, какое-либо слово или фразу просто введите в двойные квадратные скобки,
[[вот так]].
При этом, если слово, которое находится в тексте, стоит в косвенном падеже, то надо поставить чёрточку перед этим словом, и записать перед ним слово в именительном, например: «в [[Теория Павлова|теории Павлова]]».
Когда вы сохраните эту статью, это слово либо укажет на статью, если она уже существует, или станет одной из «красных ссылок», которые позволят вам создавать статью.
- В перечне требуемых страниц выберите имя статьи, которую вы готовы раскрыть.(см. Спецстраницы-Служебные страницы-Требуемые страницы)
- На созданной при регистрации странице участника вписываете название своей статьи (в двойных квадратных скобках) и сохранив страницу увидите активную ссылку.
Самостоятельная работа -
Создайте новую статью о годе, любого столетия. Используя выше перечисленные способы.
Редактирование статей
![]() (это рисунок, для выполнения надо перейти в режим редактирования статьи)
(это рисунок, для выполнения надо перейти в режим редактирования статьи)
Выделите нужное слово или сочетание слов, кликните на кнопку, произойдёт следующее действие:
-
 - выделит фрагмент "жирным шрифтом". Например: жирным
- выделит фрагмент "жирным шрифтом". Например: жирным
-
 - выделит фрагмент "курсивом"'. Например: курсивом
- выделит фрагмент "курсивом"'. Например: курсивом
-
 - создаcт ссылку на [[выделенный фрагмент]]. Фрагмент окружается двумя квадратными скобками.
- создаcт ссылку на [[выделенный фрагмент]]. Фрагмент окружается двумя квадратными скобками.
- Если выделенный фрагмент не совпадает с названием статьи, необходимо внутри скобок указать правильное имя статьи - [[Название статьи|видимый текст]] - [[Псков|Пскове]] - Пскове;
- (или способом "отсекания ненужного в ссылке" - [[Псков]]е) .
- Если выделенный фрагмент не совпадает с названием статьи, необходимо внутри скобок указать правильное имя статьи - [[Название статьи|видимый текст]] - [[Псков|Пскове]] - Пскове;
-
 - создаст внешнюю ссылку на фрагмент. Например: [http://ru.wikipedia.org/wiki/Заглавная_страница ВикипедиЯ] - ВикипедиЯ
- создаст внешнюю ссылку на фрагмент. Например: [http://ru.wikipedia.org/wiki/Заглавная_страница ВикипедиЯ] - ВикипедиЯ
- Ссылку можно вставлять и без оформления скобками, виден будет адрес ссылки - http://ru.wikipedia.org/wiki/Заглавная_страница - http://ru.wikipedia.org/wiki/Заглавная_страница
 - вставит заголовок второго уровня. Выделить текст на отдельной строке и окружить его знаками =. Каждый знак добавляет еще один уровень.
- вставит заголовок второго уровня. Выделить текст на отдельной строке и окружить его знаками =. Каждый знак добавляет еще один уровень.
- ===== Это заголовок 5-го уровня. =====
-
 - вставка изображения. Вставить изображение можно на уже существующий в базе данных [[Изображение:файл]].
- вставка изображения. Вставить изображение можно на уже существующий в базе данных [[Изображение:файл]].
-
 - вставка медиафайла - ( используют формат Ogg).
- вставка медиафайла - ( используют формат Ogg).
-
 - значок вставки математической формулы. Например: <math>1-\frac12+\frac13-\frac14+\cdots=\ln2</math>
- значок вставки математической формулы. Например: <math>1-\frac12+\frac13-\frac14+\cdots=\ln2</math>
-
 - значок отмены Вики-разметки. Например - (<nowiki>Вставляйте сюда неотформатированный текст.</nowiki>)
- значок отмены Вики-разметки. Например - (<nowiki>Вставляйте сюда неотформатированный текст.</nowiki>)
-
 - значок личной подписи и момента времени - стоит использовать только на страницах "Обсуждение". Например - -- ~~~~
- значок личной подписи и момента времени - стоит использовать только на страницах "Обсуждение". Например - -- ~~~~
- После записи страницы выглядит так: -- Маша Петрова 18:16, 29 апреля 2007 (MSD)
-
 - горизонтальная черта. Например: ----
- горизонтальная черта. Например: ----
- "Сделать карту" или иконка "Вставить карту (первая справа). Например - <googlemap lat="56.348131" lon="30.537186" zoom="11" width="200" height="200"></googlemap>
Самостоятельная работа -
Наполняя информацией свою новою статью, стараемся использовать кнопки меню редактирования.
Оформление текста
- абзацы отделяйте друг от друга пустой строкой (нажмите еще раз Enter в конце строки). Только тогда они будут выглядеть как абзацы!
- для выделения слов и фраз в тексте используйте жирный и наклонный шрифт. Удобнее в этом случае использовать соответствующие кнопки панели инструментов
 и
и 
- если в начале абзаца стоит один или несколько пробелов, то этот фрагмент будет отображаться одной длинной строкой в синей пунктирной рамочке. В случае если такое отображение не входило в ваши планы – удалите лишние пробелы в режиме «Править»
- для создания заголовка второго уровня надо выделить текст и воспользоваться кнопкой панели инструментов

- для создания заголовка первого, второго, третьего и т.д. уровней достаточно в режиме правки текста добавить к тексту заголовка по одному знаку «=» в начале и в конце фразы. Каждый следующий знак «=» увеличивает уровень заголовка. При условии, что текст не вмещается в экранную страницу, заголовки автоматически отображаются в оглавлении страницы. Можно поставить оглавление там, где Вы хотите __TOC__ или отказаться от него совсем __NOTOC__
- для формировании нумерованного списка надо вначале каждого пункта добавить знак #
- для формировании ненумерованного списка надо вначале каждого пункта добавить знак *
- комбинации ** или *# позволяют создавать вложенные списки
- для создания ссылок используйте Правила создания ссылок
- не забывайте просматривать текст перед окончательной его записью (кнопка «Предварительный просмотр» внизу окна редактирования)
- изменения фиксируются только в случае, если вы нажали на кнопку «Записать страницу», расположенную внизу окна редактирования
- обращайте внимание на страницу «Обсуждение» к вашей статье, там могут содержаться комментарии, оставленные другими пользователями, которые хотели вам помочь (на страницу обсуждения можно попасть, нажав на закладку Обсуждение, расположенную вверху окна с вашей статьей)
- используйте страницу «История», принадлежащую к вашей статье. С помощью нее вы можете проследить изменения, произошедшие с редактируемым текстом (на страницу истории можно попасть, нажав на закладку История, расположенную вверху окна с вашей статьей)
- в связи с тем, что ваши статьи могут стать "строительным материалом" для других статей, не желательно экспериментировать с "разукрашиванием" текста различными цветами.
| Модуль №3 |
Изображения
|
В Летописи можно размещать рисунки и фотографии. Изображения внутри Летописи публикуются на тех же правах, что и статьи, в соответствии со схемой лицензирования GFDL. На страницах Летописи.ру можно использовать фотографии учеников, на которые вами было получено письменное согласие их родителей.
Да и зачем вам фотографии чужих детей?
|
Какие файлы могут быть удалены и почему
|
|
"Публикация в Интернете фотографий, снятых на камерафон или цифровую фотокамеру, осуществляется просто и быстро. При публикации в Интернете фотографии очень сложно предотвратить ее распространение, изменение и использование в различных контекстах. Копии фотографий могут легко оказаться в нескольких местах, и их полное удаление может оказаться очень трудным делом. Дважды подумайте, прежде чем опубликовать личную информацию вместе с фотографией.
|
Какие изображения МОЖНО загружать в проект Летописи.руИзображения и фотографии являются объектом авторского права, и копирайт распространяется на них по умолчанию. Это означает, что вы можете разместить изображение в только в следующих случаях:
|
|
ГЛАВНЫЕ ПРАВИЛА
|
Вставка без изменения размеров«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: [[:Изображение:Файл]]. Щелчок на такую надпись загружает страницу самого изображения. Вот попробуйте: Изображение:Грифон университнабер.jpg. Пояснительная подпись
Другим вариантом для подписи к изображению является использование таблицы с class-атрибутом «rimage»:
{| class=rimage
|[[Изображение:Fish-pie.jpg]]
|-
|''Подпись под изображением.''
|}
Как и атрибут «frame», этот атрибут создаёт рамку вокруг изображения, прижимает всю таблицу вправо, но, кроме того, ещё и центрирует подпись. Такая подпись не используется в качестве альтернативного текста для изображения, поэтому его можно задать отдельно. Уменьшение размеровАтрибуты «thumb» или «thumbnail», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка. Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселях (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»:
Или
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно высоту изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : 30000x200px, например. Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте. Расположение на страницеСмещение вправоКроме рассмотренных выше атрибутов «frame», «class=rimage», «thumb» и «thumbnail», прижать изображение вправо можно атрибутом «right». Пример:
Текст, следующий за таким изображением, обтекает его слева. Не забудьте поставить вертикальную чёрточку «|» после слова «right»: это нужно для того, чтобы оно не воспринималось как альтернативный текст для изображения. В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою. Пример:
Смещение влевоЧтобы прижать изображение к левому краю страницы, используйте атрибут «left» или «none». Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример:
Текст, следующий за таким изображением, обтекает его справа.
Окончание обтеканияДля пометки окончания обтекающего изображение текста используйте специальный HTML-код:
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье. Расположение по центруДля расположения изображения в центре страницы следует использовать атрибут «center». Пример:
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения. Дополнительные возможностиГалереиДля вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег <gallery>, который группирует изображения в галерею (по 4 изображения в каждом ряду). В простейшем случае используется следующий синтаксис. <gallery> Изображение:Telenok.jpg|Теленок Изображение:Petuh-eliz.jpg|Курицы Изображение:Ovcy-eliz.jpg|Овцы Изображение:Gusik-eliz.jpg|Гуси </gallery> Пример более изощрённого синтаксиса. <gallery caption='Можно добавлять заголовки'> Также можно вставлять текст Изображение:Telenok.jpg|Теленок Изображение:Petuh-eliz.jpg|Курицы Изображение:Ovcy-eliz.jpg|Овцы </gallery>
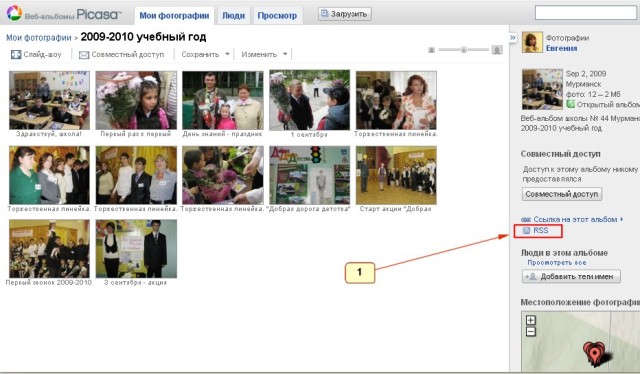
Пошаговая инструкция "Вставка изображения на вики-страницу" Вставка RSS из ПикасаВ Летописи.ру можно вставить RSS из веб-альбома на социальном сервисе Пикаса (Picasa). Для этого: 1. Перейти на страницу веб-альбома, "нажать" на ссылку RSS (справа), скопировать UPL в строке браузера (в нём обязательно будут буквы ...rss...!). 2. Вставить этот URL в специальный "контейнер" так: <xfeeds contentcolour="#eeeeee" feedlimit="10" totallimit="10"> сюда вставляем URL-RSS </xfeeds> Обязательно во вставленном в контейнер URL, удалить букву s, начало ссылки должно иметь вид http. Можно настроить количество отображаемых фотографий, порядок (с какой фотографии начать) <xfeeds contentcolour="#eeeeee" feedlimit="10" totallimit="1"> http://picasaweb.google.com/data/feed/base/user/tevgster/albumid/5386976041944245409?alt=rss&kind=photo&hl=ru </xfeeds> Исключение из правилВ Летописи.ру можно размещать рисунки и фотографии, уже загруженные в Интернет на другие сайты (с соблюдением авторских прав), только в том случае, когда невозможно сделать аналогичную авторскую фотографию, но она необходима не для "украшения страницы", а для иллюстрации содержания текста статьи! Эти изображения внутри Летописи будут работать в формате [[Изображение: Файл]] без дополнительных возможностей. См. Сетевые архивы изображений
Это изображение добавлено этим способом:
http://www.pazitiv.com/ts/12/1179738694.jpg Размещение на страницеСдвиг вправо:
<p align=right>Адрес изображения</p> По центру:  <center>Адрес изображения</center> Одно неудобство, текс изображение не обрамляет. Положительные стороны – экономия времени, простота добавления, лёгкость удаления …. Отрицательные стороны - ………. Данное «исключение» не действует в Википедии, …… |
Самостоятельная работа -
Пробуем загрузить изображение.
- Загружаем личное фото и добавляем его на вашу страницу участника.
- Загружаем и размещаем изображения по теме статьи описываемого вами года. (Пример - 1945 год)
Таблицы
Таблицы являются удобной формой для отображения информации. Но таблицы выполняют лишь тогда свою роль, когда между строчками и столбцами имеется смысловая связь, то есть информацию в них можно рассортировать неким образом, например, по дате или алфавиту.
С другой стороны, таблицы сложнее обычного текста. Так что применять их имеет смысл лишь там, где они действительно улучшают восприятие материала, поэтому предварительно обдумывайте: не лучше ли использовать обычный список.
Простейшая таблица
Любая таблица в wiki-стиле начинается с фигурной скобки { с последующей вертикальной чертой | и заканчивается вертикальной чертой | с закрывающей фигурной скобкой }. Каждая ячейка строки начинается с вертикальной черточки |, после которой пишется её содержание.
Пример:
| Исходный код таблицы с одной строкой: | В Letopisi.ru это будет выглядеть так: | ||||||
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
|
|
|
Для введения следующей строки после вертикальной черточки ставится штрих «-». Таким образом можно вводить любое количество строк.
Пример:
| Исходный код таблицы в две строки: | В Letopisi.Ru это будет выглядеть так: | |||||||||
{|
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|}
|
|
|
| Таблица в три строки пишется так: | В Letopisi.ru это будет выглядеть так: | ||||||||||||
{|
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|-
|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
|
|
|
Табличные рамки
Вид рамки описывается в первой строке, сразу после {|. Не забудьте, что между ними и атрибутом должен быть пробел.
Толщина линий рамки задаётся атрибутом border=n, где «n» — толщина линии:
| Исходный код: | В Letopisi.Ru это будет выглядеть так: | ||||||||||||
{| border=1
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|-
|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
|
|
|
Заголовки
Чтобы содержимое ячейки выделялось жирным шрифтом и центрировалось, вместо вертикальных чёрточек ставятся восклицательные знаки. Обычно это применяется для выделения заголовков.
Пример:
| Для последней таблицы можно написать так: | В Letopisi.Ru это будет выглядеть так: | |||||||||||||||
{| border=1
!Первый столбец
!Второй столбец
!Третий столбец
|-
!Первая строчка
|Ячейка 2*1
|Ячейка 3*1
|-
!Вторая строчка
|Ячейка 2*2
|Ячейка 3*2
|-
!Третья строчка
|Ячейка 2*3
|Ячейка 3*3
|}
|
|
|
Запись в одну строчку
Чтобы сделать записываемую в таблицу информацию более читабельной, можно писать ряды в одну строчку (если записи в них не очень длинные), отделяя их дополнительной вертикальной чертой.
Пример:
| Исходный код: | В Letopisi.Ru это будет выглядеть так: | |||||||||||||||
{| border=1
!Первый столбец||Второй столбец||Третий столбец
|-
|Ячейка 1*1||Ячейка 2*1||Ячейка 3*1
|-
|Ячейка 1*2||Ячейка 2*2||Ячейка 3*2
|-
|Ячейка 1*3||Ячейка 2*3||Ячейка 3*3
|}
|
|
|
Объединение ячеек
В wiki-стиле, как и в HTML, имеется возможность объединять несколько ячеек как по вертикали, так и по горизонтали. Для объединения по вертикали применяется атрибут rowspan=n, где «n» — число ячеек, которые должна объединить данная ячейка. Этот атрибут вписывается перед содержанием объединяющей ячейки.
Пример:
| Вертикальное объединение двух ячеек пишется так: | Выглядеть это будет так: | |||||||||
{| border=1
|Ячейка 1
|rowspan=2 |Ячейка 2, объединяет два ряда таблицы
|Ячейка 3
|-
|Ячейка 4
|Ячейка 5
|}
|
|
Для объединения по горизонтали используется атрибут colspan=n.
Пример:
{| border=1
|Ячейка 1
|colspan=2 |Ячейка 2, объединяет два столбца
|-
|Ячейка 3
|Ячейка 4
|Ячейка 5
|}
Выглядит это так:
| Ячейка 1 | Ячейка 2, объединяет два столбца | |
| Ячейка 3 | Ячейка 4 | Ячейка 5 |
«Раскраска» таблиц
- См. "Использование цвета в вики-разметке" - Таблицу «Цвета HTLM»
Текст, находящийся в таблице, можно сделать цветным. С этой целью применяются те же тэги, что и в HTML:
- для отдельного слова — <font color="#ABCDEF">Teкст</font>;
- для длинного текста — <div style="color:#ABCDEF">Текст, текст.</div>,
где «ABCDEF» — индекс цвета (см. Таблицу «Цвета HTLM».
Пример:
Для "раскраски" текста пишут так:
{| border=1
|Ячейка 1*1
|Здесь цветное только <font color="#FF00FF">одно</font> слово.
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|<div style="color:#008B00">А здесь выделен цветом длинный-длинный абзац.</div>
|-
|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
В Letopisi.ru это будет выглядеть так:
| Ячейка 1*1 | Здесь цветное только одно слово. | Ячейка 3*1 |
| Ячейка 1*2 | Ячейка 2*2 | А здесь выделен цветом длинный-длинный абзац.
|
| Ячейка 1*3 | Ячейка 2*3 | Ячейка 3*3 |
Сделать цветную ячейку можно с помощью атрибута «bgcolor=#ABCDEF», где «ABCDEF» обозначает, как вы уже, наверное, догадались, индекс цвета в таблице цветов.
Пример:
Для «раскраски» одной ячейки пишется так:
{| border=1
|Ячейка 1*1
|bgcolor=#FFCC00|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|-
|bgcolor=#CCFF00|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
В Letopisi.Ru это будет выглядеть так:
| Ячейка 1*1 | Ячейка 2*1 | Ячейка 3*1 |
| Ячейка 1*2 | Ячейка 2*2 | Ячейка 3*2 |
| Ячейка 1*3 | Ячейка 2*3 | Ячейка 3*3 |
Название таблицы
Чтобы название таблицы было отцентрировано по её ширине, нужно после вертикальной чёрточки поставить знак «+». Само название можно форматировать обычными wiki-атрибутами.
Пример:
{| border=1
|+ Очень длинное-длинное название таблицы.
|Ячейка 1
|Ячейка 2
|-
|Ячейка 3
|Ячейка 4
|}
Выглядеть это будет так:
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
С возможностью сортировки данных
| Учитель | Студент | Школьник |
|---|---|---|
| Иван Иванович Иванов | 1 | 2 |
| Петров Иванович Иванов | 2 | 1 |
Пример:
{| class="standard sortable" border=1
|-
|Учитель||Студент||Школьник
|-
|Иван Иванович Иванов|| 1 || 2
|-
|Петров Иванович Иванов|| 2 || 1
|}
Ширина таблицы и столбцов
Если, например, подряд идут несколько отдельных таблиц, то желательно, чтобы ширина их была одинаковой не зависимо от их содержания. Для фиксации ширины таблицы применяется атрибут width.
Пример:
{| border=1 width=75%
|+Таблица 1
|Ячейка 1*1 - long - long- long- long- long
|Ячейка 1*2
|-
|Ячейка 1*3
|Ячейка 1*4
|}
{| border=1 width=75%
|+Таблица 2
|Ячейка 2*1
|Ячейка 2*2
|-
|Ячейка 2*3
|Ячейка 2*4
|}
Выглядеть это будет так:
| Ячейка 1*1 - long - long- long- long- long | Ячейка 1*2 |
| Ячейка 1*3 | Ячейка 1*4 |
| Ячейка 2*1 | Ячейка 2*2 |
| Ячейка 2*3 | Ячейка 2*4 |
С помощью этого же атрибута можно регулировать ширину отдельных столбцов:
Пример:
{| border=1 width=75%
|+Таблица 1
| width=40%|Ячейка 1*1 - long - long- long- long- long
| width=20%|Ячейка 1*2 - long - long- long- long- long
| width=40%|Ячейка 1*3 - long - long- long- long- long
|-
|Ячейка 1*4
|Ячейка 1*5
|Ячейка 1*6
|}
| Ячейка 1*1 - long - long- long- long- long | Ячейка 1*2 - long - long- long- long- long | Ячейка 1*3 - long - long- long- long- long |
| Ячейка 1*4 | Ячейка 1*5 | Ячейка 1*6 |
Таблицы в машинописном стиле без форматирования
Существует простой и быстрый способ создать таблицу — это написать её в машинописном стиле. Столбцы и общий вид форматируются визуально.
Пример:
Климатическая таблица
Месяцы: январь февраль март апрель май июнь июль август сентябрь октябрь ноябрь декабрь
--------------------------------------------------------------------------------------------------
Дневная температура 21 21 22 23 25 27 29 28 26 24 22 20
Ночная температура 15 15 15 16 17 17 18 17 16 15 15 14
Солнечные часы/день 6 6 7 8 9 9 9 8 7 7 6 6
Дождливые дни/месяц 6 4 3 2 2 1 0 0 2 5 6 7
Температура воды 19 18 18 18 19 20 21 23 20 18 18 18
Однако подобный примитивный способ форматирования таблиц является нежелательным, следует избегать его широкого использования в статьях. Повстречав в Letopisi.ru таблицу, оформленную подобным образом, полезно будет привести её к стандартному вики-формату.
Самостоятельная работа -
Пробуем создать таблицу.
- Создадим новую статью с датой вашего рождения. Если такая статья существует, просто открываем её для редактирования.
- Используя вики - разметку для таблиц, сделаем календарь на месяц.(Пример – 7 декабря)
| Модуль №4 |
Графвиз
Программа сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Простейший граф

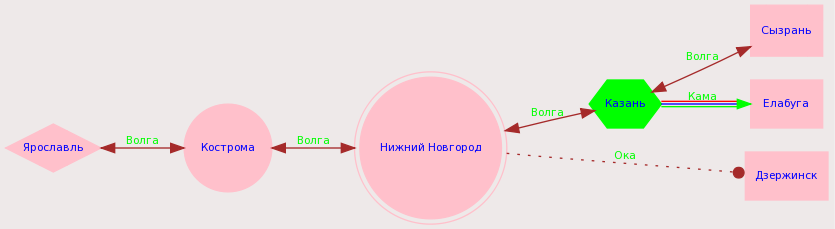
Свойства графа
Для того, граф было удобнее просматривать, можно настроить следующие свойства. Например:
- Направленность графа:
- rankdir=LR - слева-направо
- rankdir=TB - сверху вниз
- ratio=auto - отношение = авто;
- Цвет фона графа - graph [bgcolor=Snow2] - окрашивает фон в цвет - "серый снег"
- Свойства (node)узлов - node[color="Pink",fontsize=10, style=filled, fontcolor="blue", shape="none"] (Сочетание двух и более слов записывается в кавычки - "Нижний Новгород")
- color="Pink" - цвет = розовый (Таблице цветов)
- fontsize=8 - размер шрифта = 8
- style=filled - стиль = заполненный (без неё узел прозрачен)
- fontcolor="blue" - цвет шрифта = голубой
- shape="none" - форма = "без формы"
- Формы узла [shape=?] - invtriangle - треугольник вершиной вниз; box - прямоугольник; ellipse - эллипс; invtrapezium - перевёрнутая трапеция; triangle - треугольник; trapezium - трапеция; record - ; doubleoctagon - двойной восьмиугольник ; octagon - восьмиугольник; tripleoctagon - тройной восьмиугольник (Все формы)
- Ярославль [shape=Mdiamond] - узлу Ярославль придаётся форма ромба(алмаз)
- Сызрань [shape=Msquare] - узлу Сызрань придаётся форма квадрата
- Кострома [shape=circle] - узлу Кострома придаётся форма круга
- "Нижний Новгород" [shape=doublecircle] - узлу "Нижний Новгород" придаётся форма двойного круга
- Казань [shape=hexagon,color=green] - узлу Казань придаётся форма шестиугольника и зелёный цвет
- Управление положением узлов - {rank=same; Елабуга Дзержинск Сызрань ;} - узлам Елабуга, Дзержинск, Сызрань предан разряд = тот же самый; ranksep=3 - расстояние между разрядами;
- Свойства(edge)ребер - edge[color="blue",fontcolor="Green",fontsize=12]
- color="Brown" - цвет = коричневый
- color="Green:blue:red" - трёхцветие (возможно любое количество)
- dir=both - направление стрелки в две стороны
- fontsize=8 - размер шрифта = 8
- fontcolor="blue" - цвет шрифта = зелёный
- style=dotted - стиль = пунктирная линия
- arrowhead="dot" - голова стрелки = "точка", "none" - нет (Все формы)
- color="Brown" - цвет = коричневый
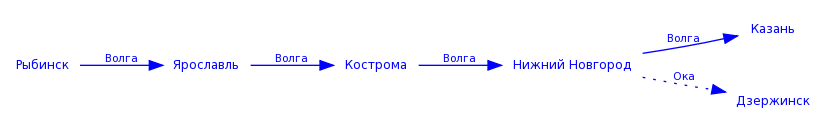
- Ярлык ребра [label="Волга"] - все связи Ярославль -> ... -> Сызрань будут помечены меткой Волга.
<graphviz>
digraph G{
graph [bgcolor=Snow2];
rankdir=LR ; // направление графа слева направо
node[color="Pink",fontsize=8, fontcolor="blue",style=filled, shape="none"] ;
edge[color="Brown",fontcolor="Green",fontsize=8] ;
Ярославль -> Кострома -> "Нижний Новгород" -> Казань -> Сызрань [dir=both, label="Волга"];
"Нижний Новгород" -> Дзержинск [style=dotted, label="Ока",arrowhead="dot" ] ;
Казань -> Елабуга [label="Кама", color="Green:blue:red"] ;
Ярославль [shape=Mdiamond], Сызрань [shape=Msquare], Кострома [shape=circle];
"Нижний Новгород" [shape = doublecircle],Казань[shape=hexagon,color=green]
{rank=same; Елабуга Дзержинск Сызрань ;}
}
</graphviz>

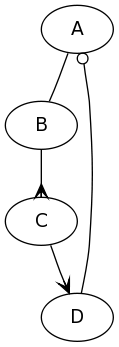
Направление стрелок
- none - нет стрелок
- crow - обратная стрелка
- vee - прямая стрелка
- odot - кружок вместо стрелки

Гипертекстовые ссылки на страницы
Ссылки на внутренние страницы устанавливаются прямым связыванием:
- "Нижний Новгород" [URL="Нижний Новгород"]
- Гугл [URL="http://www.google.com"]
Кроме того, мы можем в начале графа указать, что все элементы поименованные в графе должны ссылаться на страницы с соответствующим названием.
node [URL="/index.php/\N"] ;
После этого можно просто указывать имена узлов, а гипертекстовые ссылки добавятся к ним автоматически.
Для того, чтобы имя заметки на ребре так же становилось ссылкой на страницу, необходимо дополнить метку ссылкой [label="Волга", URL="Волга"]. В графе, который представлен ниже все узлы и метки являются гиперссылками.

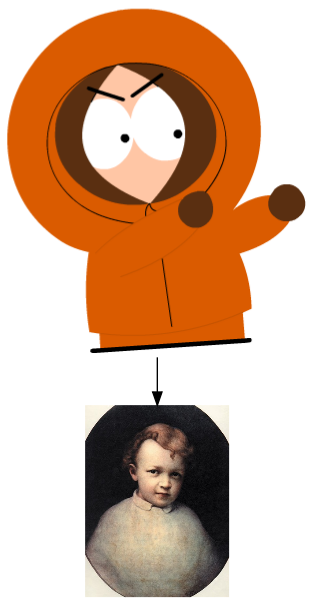
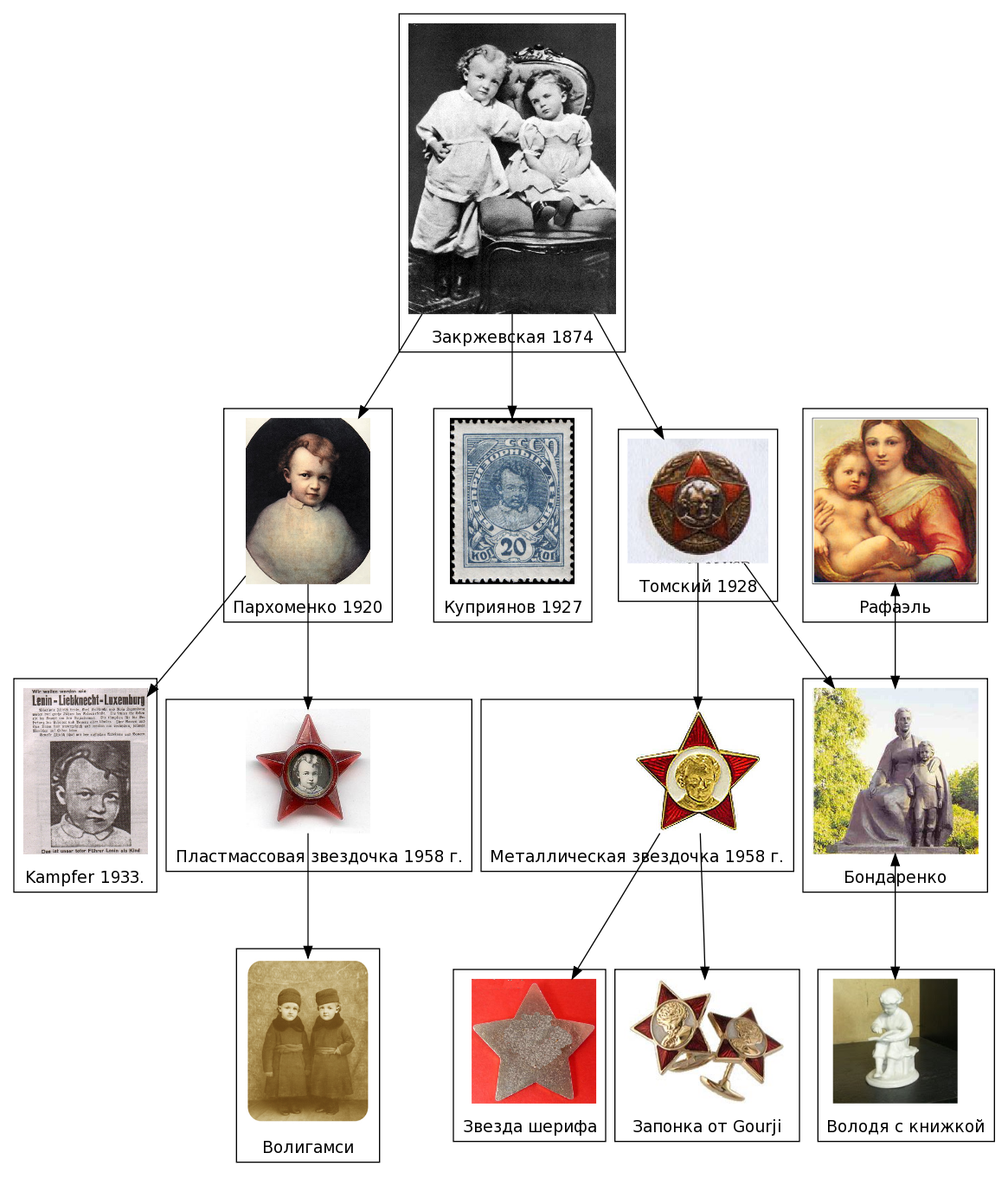
Добавление изображений к графу
Мы можем добавлять на граф изображения, используя конструкцию: [shapefile =имя_рисунка] - почему то работает только с png

Пример уведен со страницы Участник:Yarmakhov

- Масштабный пример - Карта книги жизни
Звуки
Для того, чтобы записать аудиофайл для Летописи можно воспользоваться свободным редактором Audacity. Помните, что на сайте установлен предел для размера загружаемых файлов - 3 мгб.
Для того, чтобы записать свой собственный аудиофайл надо сделать следующее:
- Скачайте бесплатное ПО Audacity для записи и редактирования звуковых файлов в формате Ogg.
- Придумайте тему радиопередачи продолжительностью 4 - 5 минут. Это может быть рассказ об опыте Вашей работы, интересный случай из практики, советы начинающим - своего рода "звуковой Живой Журнал". Это может быть материал, который иллюстрирует и расширяет текст вашей статьи в Летописи.
- Запишите аудиофайл. Прослушайте его и отредактируйте по необходимости. Прослушать подкаст можно на любом компьютере при помощи программы Foobar.
- Загрузите аудиофайл в Летопись, воспользовавшись страницей Загрузить файл - вы должны быть зарегистрированным пользователем. Объем файла не может превышать 3-х мегабайт.
Практика показывает, что файлы объёмом более 2-х мегабайт могут не загрузиться, и оптимальный объём аудиофайла - не более 1,5 мегабайт. Для этого нужно не просто конвертировать файл в формат Ogg, но также подобрать соответствующий битрейт.
Самостоятельная работа -
Пробуем записать и сохранить звук.
- Запишите в правильном формате и разгрузите на сайт рассказ о себе или о своём друге.
- Разместите ссылку на звуковой файл на странице.
| Модуль №5 |
Видео
Видеофайлы в Летописи.ру
Загрузка файлов
Загрузить в Летописи.ру можно лишь файлы в формате .swf. При размещении SWF файлов в Летописи, отмечайте их категорией Категория:swf
Примеры видео
Размещение в Летописи.ру видео с YouTube
Разместить авторский видеоролик на ЮтьЮб. Скопировать URL, из него вставить в код часть его, например, так:
<youtube v=" H8Txg3RZk8Q" />
Конвертирование видеофайлов
Для того чтобы перевести видеофайлы в формат .swf можно использовать различные программы.
Бесплатными являются: SUPER и CamStudio.
Super
Simplified Universal Player Encoder & Renderer
Универсальный перекодировщик видео- и аудиафайлов почти во все известные форматы.
Мы можем выбрать .swf как формат, в который переводим видеофайл.
CamStudio
Программа для записи всего, что происходит на экране монитора, в файл .AVI или swf. Можно использовать и для того, чтобы перевести avi -> swf
Чтобы перевести файл из формата во флеш нужно выбрать в Tools опцию. Теперь остается только открыть файл .avi и записать его в .swf
Wink
Wink позволяет создавать презентации и руководства по использованию программного обеспечения. Готовые руководства сохраняются во многих форматах, в частности, и в .swf. Например, Анимация полета летучей мыши в Скретче.
FlashSpring Pro
- Пример: Видеоролик "Сбор нектара пчёлами". Конвертирована запись, сделанная цифровой фотокамерой с функцией видеозаписи (из .AVI в .swf).
Movavi
Простой и удобный инструмент для редактирования, конвертации и обработки видео, CD и DVD, аудио в нужный формат для ПК, КПК и любого мобильного устройства (iPod, iPhone). Бесплатный.
Конвертирование oнлайн-видео
- Movavi - бесплатный онлайн-видеоконвертер. Не требует установки и оплаты. Без рекламы.
Близкие статьи
Самостоятельная работа -
Пробуем записать и сохранить звук.
- Запишите видео, рассказывающее об объекте вашей статьи.
- Конвертируйте его в формат - .swf
- Загрузите на сайт
- Создайте ссылку в статье
Презентации
Презентация может быть размещена в Летописи, если она переведена в формат *.swf или создана с помощью сервиса Google Презентации.
Google Презентации в Летописи
Как встроить презентацию, созданную на сервисе Google Презентации, на страницу в Летописи
В октябре 2011 года появилась возможность размещать на страницах Летописи презентации, созданные на сервисе Google Документы (Презентации), с помощью специального расширения.
- Как это сделать:
.......
- Получаем:
(здесь пример)
- Обратите внимание на то, что в октябре 2011 года на сервисе Google Презентации тоже произошли изменения: появилась возможность настраивать смену слайдов и анимацию объектов на слайдах.
Презентации, конвертированные в формат flash
Почему мы используем SWF
- Презентация, конвертированная во Flash, может легко просматриваться в любом интернет-браузере.
- Рабочие станции Макинтош, Линукс, Solaris, HP, SGI, компьютеры PDA (Карманные ПК) и ручные ПК (со встроенным Flash-плеером) – все они смогут теперь смотреть вашу презентацию.
- Презентации в формате swf весят значительно меньше
- Файлы Flash используют потоковую технологию, которая позволяет онлайновым зрителям начинать просмотр презентации без необходимости ждать, пока вся презентация скачивается перед этим на их компьютер
Как получить *.swf из *.ppt формата?
С помощью программ конверторов, позволяющих конвертировать PPT-файлы в формат Flash для их дальнейшего просмотра на любом компьютере с установленным веб-браузером.
- Программы, устанавливаемые на компьютер:
- Свободный конвертор в составе пакет Impress из открытого офиса. Impress (система презентаций) совместима с программой PowerPoint, но главное отличие - это большой набор экспортируемых форматов, включающий и swf.
- JODConverter http://www.artofsolving.com/opensource/jodconverter
- Коммерческий конвертор FlashSpring Pro, демоверсия - бесплатна, без ограничений по времени использования (в некоммерческих целях).
- Бесплатная версия iSpring Free
- Сетевые конверторы
Как загрузить swf в Летописи?
Файл в формате swf разрешено загружать в Летописи стандартным образом - точно так же, как и изображения: Загрузить файл. В Категории необходимо отметить - Категория:swf
Как сослаться на файл swf?
[[Медиа:Имя фала.swf|Название презентации]] Например:
- [[Медиа:Web2teachers.swf|презентация учебного курса "Сервисы Веб 2.0 для учителя" для участников конференции РЕЛАРН]]
/images/5/5c/Mediawiki-login.swf - использование прямой ссылки, открывает презентацию в любом Вики вики проекте. (адрес прописывается в строке браузера при загрузке выбранной презентации)
- [/images/5/5c/Mediawiki-login.swf Мультик по регистрации в МедиаВики]
Примеры презентаций
Самостоятельная работа -
Пробуем конвертированная и сохранять презентации.
- Создайте презентацию рассказывающую о вас
- Конвертируйте её в формат - .swf
- Загрузите на сайт
- Создайте ссылку на странице участника
| Модуль №6 |
Шаблоны
Шаблонами называется класс особых страниц, содержимое которых можно вставить в другие страницы. Причём это содержимое считывается при каждой загрузке страницы: изменения в шаблоне проявятся на страницах, их применяющих. Страницы шаблонов — полноценные вики-документы, для которых отведено своё пространство имён «Шаблон:». Вызывается шаблон пометкой {{Имя_шаблона}}. При отображении страницы на место этого будет помещено содержимое страницы «Шаблон:Имя шаблона». Если её ещё нет, то пометка будет отображена как ссылка на несуществующую статью.
Как обычно, имя статьи или шаблона чувствительно к регистру, а пробел эквивалентен подчёркиванию. Возможно также включение шаблона в шаблон, то есть вызов одного шаблона из другого.
Любую страницу можно использовать как шаблон: {{:Имя_страницы}}
Список ссылок на используемые в тексте страницы шаблоны показывается ниже окна редактирования статьи.
Параметры
Параметры шаблона могут быть поименованными:
{{Имя_шаблона|parname1=parvalue1|parname2=parvalue2}}, тогда в теле шаблона надо ссылаться на {{{parname1}}}, {{{parname2}}};
Или пронумерованными:
{{Имя_шаблона|parvalue1|parvalue2}}, тогда в теле шаблона нужно использовать {{{1}}}, {{{2}}}.
Лишние (не используемые в теле шаблона) параметры игнорируются. Переменные шаблона вычисляются после вставки шаблона в вызывающую его статью, то есть если в шаблоне содержится подстановка {{PAGENAME}}, то она будет развёрнута в имя вызывающей статьи, а не в имя этого шаблона.
Имена параметров чувствительны к регистру символов. Желательно использовать в именах параметров только латинские буквы, цифры, дефис. Остальные символы не рекомендуются к использованию.
Таким образом, механизм шаблонов выполняет два типа подстановок:
- вызов шаблона (двойные фигурные скобки) заменяется содержимым шаблона;
- параметры шаблона (тройные фигурные скобки) заменяются параметрами шаблона.
Параметром шаблона может быть ссылка на другую статью. Пусть, например, у нас есть такой шаблон:
Эта страница: {{{1}}} моя самая любимая.
и он называется Тест. Тогда его вызов
{{Тест|[/index.php/Шаблоны]}}
будет развёрнут в:
Эта страница: [1] моя самая любимая.
Неопределённые и пустые параметры
Если какой-либо параметр шаблона не задан, то он останется нераскрытым и на странице использующей шаблон Вы увидите примерно такой текст: ...{{{1}}}....
Если Вы используете вызов переменных не по именам, а по номерам, то вызов {{Шаблон||что_то}} делает первый параметр определённым, но равным пустой строке. Если, напротив, нужно задать второй параметр, никак не определяя первый, то для этого следует использовать вызов {{Шаблон|2=что_то}}. Этот синтаксис следует использовать также и в том случае, когда значение параметра содержит знак равенства (например, «что_то=чему_то»): {{Шаблон|1=что_то=чему_то|2=еще_что_то}}.
Если для некоторого параметра шаблона подразумевается определённое значение по умолчанию, то можно использовать условное включение параметра в текст шаблона. Параметр, записанный в теле шаблона в виде: {{{parameter|что_то}}} будет включён в текст шаблона либо как что_то (если параметр не был определен), либо будет фигурировать присвоенное ему значение.
Самый простой пример: если некоторый параметр записан внутри шаблона в форме 1={{{parameter|}}} (то есть если в качестве значения по умолчанию используется пустая строка), то в том случае, если этот параметр окажется не заданным, на его месте не будет ничего выводиться.
Просмотр содержимого шаблона
Чтобы увидеть «сырое» содержимое шаблона (подстановки параметров и т. д.), нужно смотреть на шаблон в режиме редактирования, поскольку в противном случае некоторые подстановки вроде могут раскрыться.
Для показа содержимого шаблона (без wiki-интерпретации) можно использовать кодовый «волшебный» префикс «msgnw:»: {{msgnw:Шаблон}}
Код шаблона
Всё, что находится между тегами <noinclude> ... </noinclude> будет обрабатываться и показываться только в случае когда шаблон показывается непосредственно, не включенным в другую страницу. Возможные применения:
- категоризация шаблонов самих по себе (а не страниц которые их содержат). Т.к. если шаблон содержит код категории, то в указанную категорию помещается не только шаблон, но и все страницы, включающие его.
- текст, объясняющий как использовать шаблон
Теги <includeonly> ... </includeonly> обладает противоположным действием. Текст будет обрабатываться и показываться только тогда когда шаблон включён в статью. Очевидное применение - включение всех статей, содержащих шаблон в категорию (при этом сам шаблон в категорию не попадёт).
Следует отметить, что при этом есть проблема — если включить статью в категорию посредством шаблона, а потом изменить категорию в шаблоне, то статьи будут содержаться в старой категории до первого редактирования и сохранения статьи содержащей шаблон.
Вставка шаблона в момент сохранения
Используя конструкцию {{subst:Шаблон}} Вы выполняете подстановку
текста шаблона в момент сохранения ссылающейся страницы.
Например код:
{{subst:CURRENTDAY}} {{subst:CURRENTMONTHNAME}} {{subst:CURRENTYEAR}},{{subst:CURRENTTIME}} (UTC)
подставится при сохранении страницы:
3 марта 2005, 16:56 (UTC)
в то время, как
{{CURRENTDAY}} {{CURRENTMONTHNAME}} {{CURRENTYEAR}}, {{CURRENTTIME}} (UTC)
каждый раз будет показывать текущее время:
9 май 2013, 08:43 (UTC)
Шаблоны позволяют создавать образцы и повторно использовать их на страницах. Содержимое страницы можно вставлять в другие страницы. Шаблон - обычная Вики-страница и ее тоже может редактировать любой автор. Механизм шаблонов позволяет вставлять содержимое шаблонов и вычислять параметры шаблона. Хорошая статья ВикиВики содержит категории и шаблоны.
Благодаря трансклюзии любая статья ВикиВики может быть использована как шаблон. Если имя статьи записать не в квадратных, а в фигурных скобках и перед именем статьи поставить двоеточие, то текст указанной статьи будет автоматически подставлен Пример использования статьи в качестве шаблона
{{:Имя статьи }}
см. примеры:
Благодаря механизму шаблонов статьи МедиаВики могут использоваться как модули, из которых пользователи энциклопедии могут собирать новые сложные статьи. Другая метафора - статьи как мимы, из которых собираются более сложные мимокомплексы.
Самостоятельная работа -
Пробуем использовать шаблоны.
- Посмотрим список существующих шаблонов - Категория:Шаблоны
- Воспользуемся шаблоном Coor, для записи своих географических координат и шаблоном Погода для информирования о погоде в вашем населённом пункте.
- Разместим шаблоны на страницах.
| Модуль №7 |
Прямые ссылки на служебные страницы
Примеры прямых ссылок на служебные страницы, для использования в тексте статей.
| Ссылка c комментарием | Прямая ссылка | ||
| Все статьи | [[Служебная:Allpages|Все статьи]] | Служебная:Allpages | [[Служебная:Allpages]] |
| Самые старые статьи | [[Служебная:Ancientpages|Самые старые статьи]] | Служебная:Ancientpages | [[Служебная:Ancientpages]] |
| Вклад участника | [[Служебная:Contributions/Имя участника|Вклад участника]] | Служебная:Contributions/Лапшин Андрей | [[Служебная:Contributions/Имя участника]] |
| Тупиковые статьи | [[Служебная:Deadendpages|Тупиковые статьи]] | Служебная:Deadendpages | [[Служебная:Deadendpages]] |
| Список участников | [[Служебная:Listusers|Список участников]] | Служебная:Listusers | [[Служебная:Listusers]] |
| бюрократы | [[Служебная:Listusers/bureaucrat|бюрократы]] | Служебная:Listusers/bureaucrat | [[Служебная:Listusers/bureaucrat]] |
| администраторы | [[Служебная:Listusers/sysop|администраторы]] | Служебная:Listusers/sysop | [[Служебная:Listusers/sysop]] |
| переименовать статью | [[Служебная:Movepage/Проект|переименовать статью]] | Служебная:Movepage/Проект | [[Служебная:Movepage/Проект]] |
| личная страница | [[Служебная:mypage|личная страница]] | Служебная:mypage | [[Служебная:mypage]] |
| моя страница обсуждения | [[Служебная:mytalk|моя страница обсуждения]] | Служебная:mytalk | [[Служебная:mytalk]] |
| Галерея новых файлов | [[Служебная:Newimages|Галерея новых файлов]] | Служебная:Newimages | [[Служебная:Newimages]] |
| Новые статьи | [[Служебная:Newpages|Новые статьи]] | Служебная:Newpages | [[Служебная:Newpages]] |
| случайная статья | [[Служебная:randompage|случайная статья]] | Служебная:randompage | [[Служебная:randompage]] |
| свежие правки | [[Служебная:Recentchanges|свежие правки]] | Служебная:Recentchanges | [[Служебная:Recentchanges]] |
| статистика сайта | [[Служебная:Statistics|статистика сайта]] | Служебная:Statistics | [[Служебная:Statistics]] |
| Спецстраницы | [[Служебная:Specialpages|Спецстраницы]] | Служебная:Specialpages | [[Служебная:Specialpages]] |
| Загрузить файл | [[Служебная:Upload|Загрузить файл]] | Служебная:Upload | [[Служебная:Upload]] |
| Представиться системе | [[Служебная:Userlogin|Представиться системе]] | Служебная:Userlogin | [[Служебная:Userlogin]] |
| Требуемые страницы | [[Служебная:Wantedpages|Требуемые страницы]] | Служебная:Wantedpages | [[Служебная:Wantedpages]] |
| Список файлов | [[Служебная:Imagelist|Список файлов]] | Служебная:Imagelist | [[Служебная:Imagelist]] |
| Категории | [[Служебная:Categories|Категории]] | Служебная:Categories | [[Служебная:Categories]] |
| Настройки | [[Служебная:Preferences|Настройки]] | Служебная:Preferences | [[Служебная:Preferences]] |
| Станицы доступные для участников отмеченных флагом-sysop | |||
| Заблокировать IP-адрес | [[Служебная:Blockip|Заблокировать IP-адрес]] | Служебная:Blockip | [[Служебная:Blockip]] |
| Импорт страниц | [[Служебная:Import|Импорт страниц]] | Служебная:Import | [[Служебная:Import]] |
| Просмотреть и восстановить стёртые страницы | [[Служебная:Undelete|Просмотреть и восстановить стёртые страницы]] | Служебная:Undelete | [[Служебная:Undelete]] |
| Станицы доступные для участников отмеченных флагом-bureaucrat | |||
| Управление правами участников | [[Служебная:Userrights|Управление правами участников]] | Служебная:Userrights | [[Служебная:Userrights]] |
| Переименовать участника | [[Служебная:Renameuser|Переименовать участника]] | Служебная:Renameuser | [[Служебная:Renameuser]] |
$specialPageAliases = array( 'DoubleRedirects' => array( 'Двойные_перенаправления' ), 'BrokenRedirects' => array( 'Разорванные_перенаправления' ), 'Disambiguations' => array( 'Многозначные_термины', 'Неоднозначности'), 'Userlogin' => array( 'Вход', 'Представиться'), 'Userlogout' => array( 'Выход' ), 'Preferences' => array( 'Настройки' ), 'Watchlist' => array( 'Список_наблюдения' ), 'Recentchanges' => array( 'Свежие_правки' ), 'Upload' => array( 'Загрузка' ), 'Imagelist' => array( 'Список_изображений' ), 'Newimages' => array( 'Новые_изображения' ), 'Listusers' => array( 'Список_участников', 'Список_пользователей' ), 'Statistics' => array( 'Статистика' ), 'Randompage' => array( 'Случайная', 'Случайная_страница' ), 'Lonelypages' => array( 'Страницы-сироты' ), 'Uncategorizedpages' => array( 'Некатегоризованные_страницы' ), 'Uncategorizedcategories' => array( 'Некатегоризованные_категории' ), 'Uncategorizedimages' => array( 'Некатегоризованные_изображения' ), 'Unusedcategories' => array( 'Неиспользуемые_категории' ), 'Unusedimages' => array( 'Неиспользуемые_изображения' ), 'Wantedpages' => array( 'Требуемые_страницы' ), 'Wantedcategories' => array( 'Требуемые_категории' ), 'Mostlinked' => array( 'Имеющие_много_ссылок' ), 'Mostlinkedcategories' => array( 'Имеющие_много_ссылок_категории' ), 'Mostcategories' => array( 'Имеющие_много_категорий' ), 'Mostimages' => array( 'Наиболее_используемые_изображения' ), 'Mostrevisions' => array( 'Имеющие_много_версий' ), 'Shortpages' => array( 'Короткие' ), 'Longpages' => array( 'Длинные' ), 'Newpages' => array( 'Новые' ), 'Ancientpages' => array( 'Старейшие' ), 'Deadendpages' => array( 'Тупиковые' ), 'Allpages' => array( 'Все_страницы' ), 'Prefixindex' => array( 'Алфавитный_указатель' ) , 'Ipblocklist' => array( 'Заблокированные' ), 'Specialpages' => array( 'Служебные_страницы' ), 'Contributions' => array( 'Вклад' ), 'Emailuser' => array( 'Письмо_участнику' ), 'Whatlinkshere' => array( 'Ссылки_сюда' ), 'Recentchangeslinked' => array( 'Связанные_правки' ), 'Movepage' => array( 'Переименование' ), 'Blockme' => array( 'Заблокируй_меня' ), 'Booksources' => array( 'Источники_книг' ), 'Categories' => array( 'Категории' ), 'Export' => array( 'Экспорт' ), 'Version' => array( 'Версия' ), 'Allmessages' => array( 'Все_надписи' ), 'Log' => array( 'Журнал', 'Журналы' ), 'Blockip' => array( 'БлокированиеIP' ), 'Undelete' => array( 'Восстановление' ), 'Import' => array( 'Импорт' ), 'Lockdb' => array( 'Блокирование_БД' ), 'Unlockdb' => array( 'Деблокирование_БД' ), 'Userrights' => array( 'Права_участников' ), 'MIMEsearch' => array( 'MIME-поиск' ), 'Unwatchedpages' => array( 'Неотслеживаемые' ), 'Listredirects' => array( 'Список_перенаправлений' ), 'Revisiondelete' => array( 'Удаление_версии' ), 'Unusedtemplates' => array( 'Неиспользуемые_шаблоны' ), 'Randomredirect' => array( 'Случайное_перенаправление' ), 'Mypage' => array( 'Моя_страница' ), 'Mytalk' => array( 'Моё_обсуждение' ), 'Mycontributions' => array( 'Мой_вклад' ), 'Listadmins' => array( 'Список_администраторов' ),
Самостоятельная работа -
Пробуем создать список полезных служебных страниц на своей странице участника.
Использование строки браузера
В настоящее время наиболее распространенными браузерами являются Internet Explorer, Mozilla и Opera.
Все они содержат стандартный элемент - текстовое поле Адресная строка: в которой Интернет-адрес Web-страницы водится с клавиатуры или выбирается из списка.
Первый пример можно было видеть раньше в разделе - Создание новой статьи.
То есть ввести адрес несуществующей страницы:
/index.php/Пример названия статьи
Очистка (purge)
В некоторых случаях, когда возникают проблемы с кэшированием, может помочь использование «action=purge» в адресе URL в приведённом ниже виде:
{{SERVER}}{{localurl:{{NAMESPACE}}:{{PAGENAMEE}}|action=purge}}
который даёт в результате такую ссылку:
/index.php?title=Тренинг_Практические_задания_для_учащихся_в_среде_Wiki&action=purge
Редактирование (edit)
Примеры:
- Редактировать всю страницу: /index.php?title=Имя_статьи&action=edit
- Редактировать 3-ю секцию: /index.php?title=Имя_статьи&action=edit§ion=3
- Использование функции «Добавить комментарий»: /index.php?title=Имя_статьи&action=edit§ion=new
Различные действия
Вы можете запрашивать различные действия (view) с помощью URL такого вида{{SERVER}}{{localurl:{{NAMESPACE}}:{{PAGENAMEE}}|action=view}}
который отображается как:
Возможными действиями являются просмотр (view), слежение (watch), отмена слежения (unwatch), удаление (delete), revert, rollback, снятие защиты (unprotect), info, markpatrolled, validate, render, deletetrackback, и просмотр истории страницы (history). (Необходимость их использовать возникает редко, поскольку ко всем полезным функциям можно получить доступ через соответсвующие вкладки. Некоторые из этих действий требуют администраторских привилегий.)
Эта ссылка на просмотр истории статьи - /index.php?title=Имя_статьи&diff=prev&oldid
Ссылка в функцию удаления статьи - /index.php?title=Имя_статьи&action=delete
Ссылка на функцию установки защиты статьи - /index.php?title=Имя_статьи&action=protect
Используя подставку названия служебной страницы можно к ней перейти - /index.php/Служебная:Recentchanges
Ссылка на структурную папку сайта с используемыми изображениями - /skins/common/images/
Ссылка на папку сайта, где можно посмотреть графвиз используемый на страницах категорий - /images/xyGraphvizCache/
- Графвиз категории Персоналии - /images/xyGraphvizCache/14f30890f387a32a24f39297d9eb14e9.png
- Код графвиза используемый на странице - /images/xyGraphvizCache/14f30890f387a32a24f39297d9eb14e9.map
- Код графвиза используемый на странице - /images/xyGraphvizCache/14f30890f387a32a24f39297d9eb14e9.map